
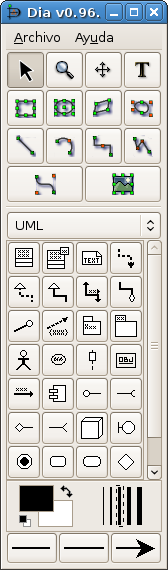
 Para comenzar a trabajar con dia,
es necesario seleccionar la paleta de componentes de UML, en el
desplegable. Una vez hecho ésto, tendremos a nuestra
disposición elementos para crear diagramas de clases, diagramas
de secuencia y diagramas de casos de uso. Nótese que, al ser dia
un programa de dibujo generalista, no distnigue entre estos tipos de
diagramas, por lo que incluso se podrían mezclar estas entidades
en uno solo (depende de nosotros el no hacerlo).
Para comenzar a trabajar con dia,
es necesario seleccionar la paleta de componentes de UML, en el
desplegable. Una vez hecho ésto, tendremos a nuestra
disposición elementos para crear diagramas de clases, diagramas
de secuencia y diagramas de casos de uso. Nótese que, al ser dia
un programa de dibujo generalista, no distnigue entre estos tipos de
diagramas, por lo que incluso se podrían mezclar estas entidades
en uno solo (depende de nosotros el no hacerlo).

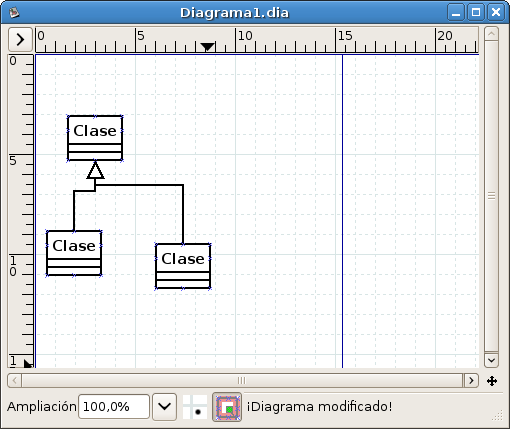
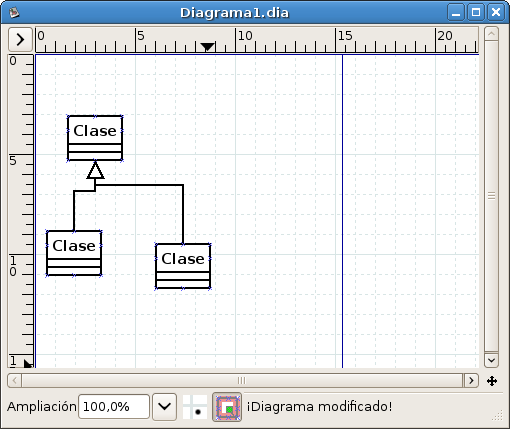
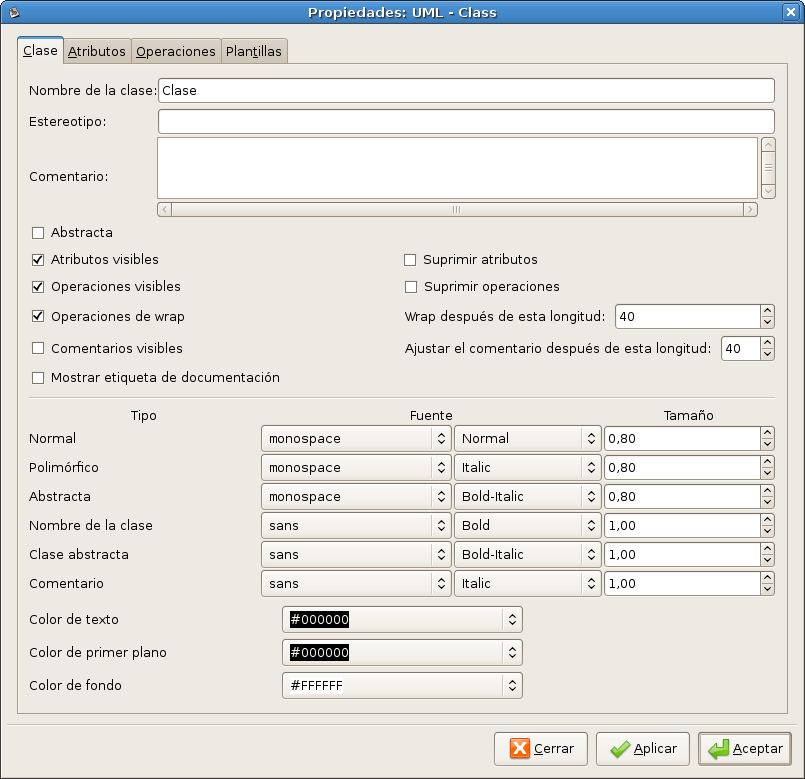
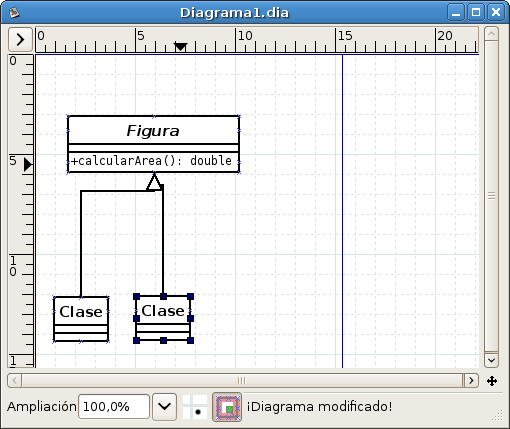
 En un primer paso, creamos la clase Figura, marcada como abstracta. |
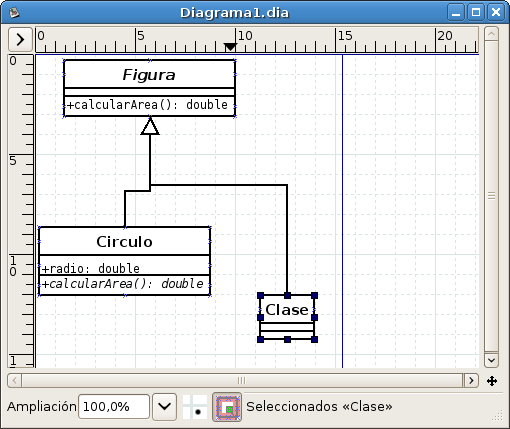
 El segundo paso consiste en crear el círculo, con sus atributos y métodos. |
||
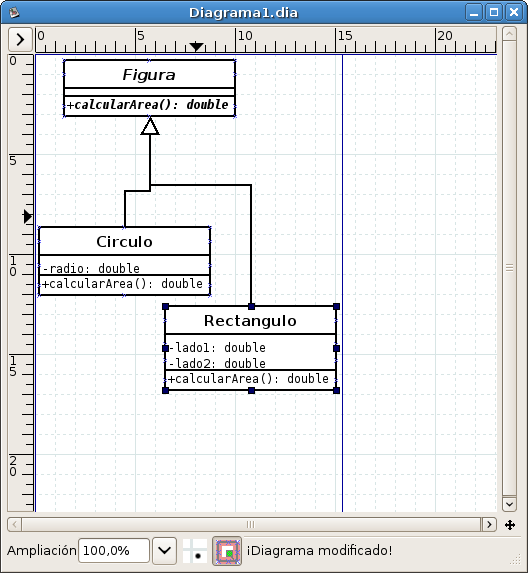
 Finalmente, el rectángulo, también con sus atributos y métodos. No debemos olvidar marcar el método de Figura como abstracto. |
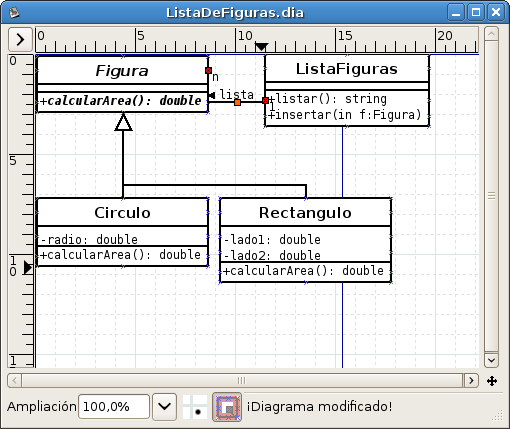
 Lo último que haremos será una clase que permitirá insertar nuevas figuras, para después listarlas. Supone una relación de asociación con la clase Figura, tal y como se indica en el diagrama. |

| $ dia2code -d src ListaFiguras.dia |
| $ dia2code -t java ListaFiguras.dia |
| $ dia2code ListaFiguras.dia |